Bom este tutorial eu criei para facilitar para o desenvolvedor que gostaria de programar em javascript para o Arduino e criar uma página web de forma mais fácil. Dedico este post ao meu amigo Felipe, que estava buscando uma forma de fazer isso também em seus projetos, sem ter que adicionar tags html no código em c++.
Johnny Five

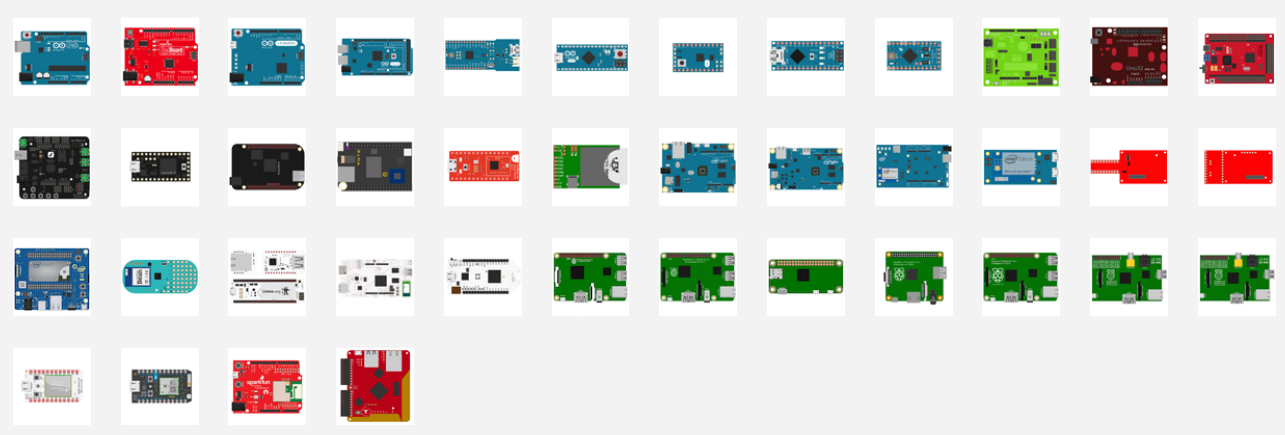
Rick Waldron é o criador do projeto Johnny-Five que utiliza JavaScript para o desenvolvimento de robótica. Existem varios exemplos no website do projeto com a possibilidade de utilizar sensores, motores, gpios, etc. Suporta uma variedade de hardwares:

O que precisa para começar ?
Bom em primeiro lugar você vai precisar do Node.js instalado e da IDE do Arduino. No meu caso estou utilizando uma distribuição Linux, a Xubuntu, uma derivada do Ubuntu.
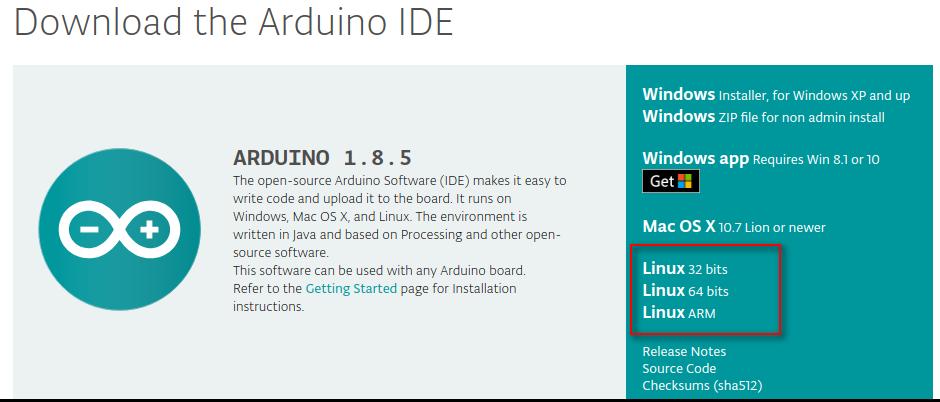
No Ubuntu/Xubuntu basta baixar o Arduino IDE conforme a arquitetura do seu processador 32 ou 64 bits.
Instalação do Arduino IDE

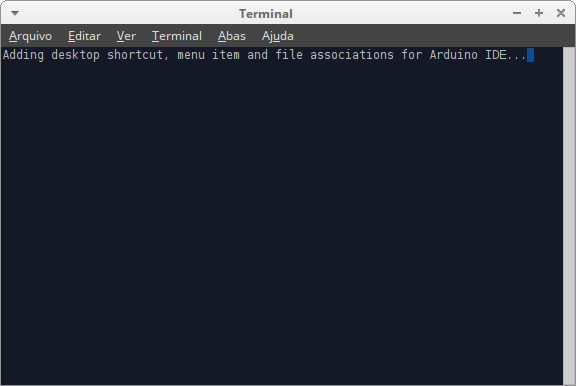
No caso do Linux o arquivo é como este arduino-1.8.5-linux64.tar.xz, basta você descompactar no diretório que quiser e depois abrir com o terminal o arquivo install.sh uma janela como esta irá aparecer e iniciar a instalação.

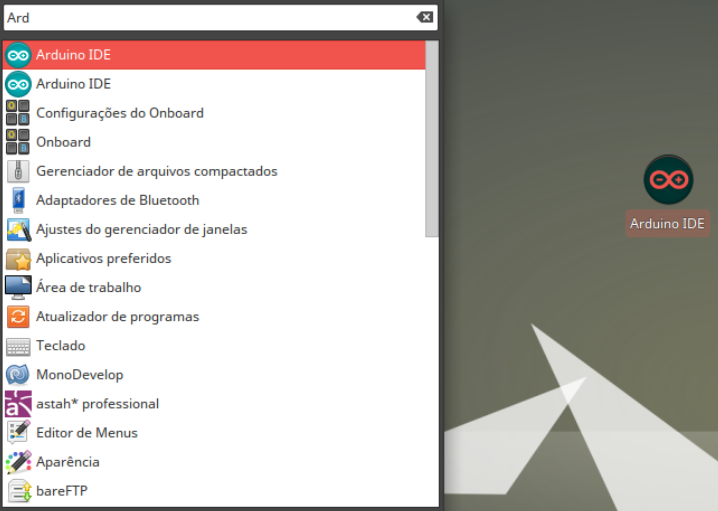
Após a instalação é criado o icone da IDE na sua Área de Trabalho e menu.

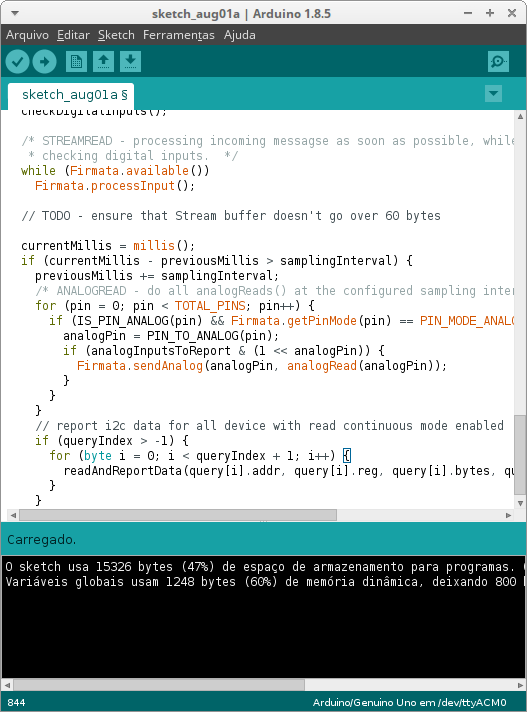
Abra o Arduino IDE, copie e cole o código do link abaixo:
Clique em verificar e depois em carregar, caso ocorra algum erro como este no terminal:
avrdude: ser_open(): can't open device "/dev/ttyACM0": Permission denied
ioctl("TIOCMGET"): Inappropriate ioctl for deviceVocê deve dar permissão no dispositivo, digitando os dois comandos abaixo:
sudo usermod -a -G dialout $USER
sudo chmod a+rw /dev/ttyACM0Tente novamente carregar o código no Arduino, se funcionar você vai ver no console da IDE algum como isto:
Firmata - Comunicação com o Arduino usando o JS

Agora seu Arduino esta pronto para ser chamado pelo Johnny-Five. Crie um diretório em algum lugar de sua preferencia e cole este código em um arquivo, por exemplo board.js:
// board.js
var five = require("johnny-five");
var board = new five.Board();
// The board's pins will not be accessible until
// the board has reported that it is ready
board.on("ready", function() {
console.log("Ready!");
var led = new five.Led(13);
led.blink(500);
});Em um terminal execute este comando para instalar o johnny-five:
# Instalação da biblioteca johnny-five para o Node.js
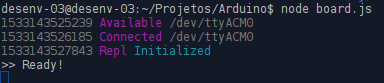
npm install johnny-fiveNo mesmo terminal digite este comando para executar o código em board.js
node board.js
Se tudo der certo você verá que a luz padrão do Arduino começará a piscar.

Agora podemos alterar o código javascript para utilizar o express para criar rotas para acessarmos os recursos do Arduino.
Para ficar mais fácil você pode baixar ou clonar este repositório Arduino-J5 e dentro deste diretório executar o comando:
# Instalação das bibliotecas para o projeto
npm install
Se você analizar o código server.js verá que tem algumas rotas:
- / - Rota principal que exibe uma mensagem
- /public - Rota public necessária para carregar arquivos no dashboard.html
- /dashboard - Rota que exibe o arquivo dashboard.html
- /:pin/state - Rota para exibir o estado do pino
- /led/off - Rota para apagar a luz do pino 13
- /led/on - Rota para acender a luz do pino 13
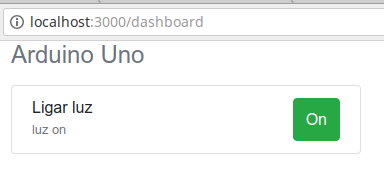
No arquivo dashboard.html utilizei o bootstrap para
criar uma página bem simples onde tem um botão para ligar e desligar a luz do pino 13 (luz padrão do Arduino ou a que estiver conectada).

O script public/arduino.js foi criado para poder
chamar a rota /led/on e ‘/led/off` quando clicado
no botão On ou Off e tem a função também de alterar o
texto e cor do botão.

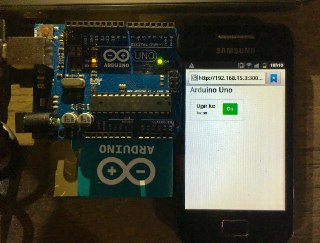
Segue o funcionamento da página de exemplo ao clicar no botão On ou Off.

A vantagem de utilizar o Johnny-Five é que você pode programar utilizando o JavaScript, criar rotas e varios outros recursos aproveitando o máximo que o Node.js pode oferecer.
No entanto o Arduino depende de um computador para manter a conexão aberta pelo terminal node server.js uma alternativa seria utilizar
uma shield Wifi para o Arduino Uno, neste caso não precisaria ficar
conectado ao PC, mas ainda iriamos precisar de um computador ou dispositivo para enviar os dados do js para o Arduino.
Para utilização do Johnny-Five sem um computador enviando dados seria necessário utilizar outro tipo de embarcado um Tessel ou Raspberry Pi, na qual é possível conectar por ssh e executar os códigos js dentro deles.
